- Neovim: 26,007: neovim -HEAD: 6,086: Installs on Request (30 days) neovim: 25,976: neovim -HEAD: 6,088: Build Errors (30 days) neovim -HEAD: 208: neovim: 13: Installs (90 days) neovim: 63,252: neovim -HEAD: 18,629: Installs on Request (90 days) neovim: 63,184: neovim -HEAD: 18,632: Installs (365 days) neovim: 179,484: neovim -HEAD: 45,982: Installs on Request (365 days) neovim.
- Installing Neovim on Mac. Installation is simple if you have Homebrew: brew update; brew install neovim/neovim/neovim. This may install a lot of dependencies, depending on what you've previously installed. In my case it needed to compile the package, which meant it installed the entire build chain.
vv-vim/vv
Instantly share code, notes, and snippets. Eliohernanph / installneovimpython.sh Forked from.

Neovim client for macOS
- Users starred: 90
- Users forked: 2
- Users watching: 4
- Updated at: 2020-05-13 13:22:06
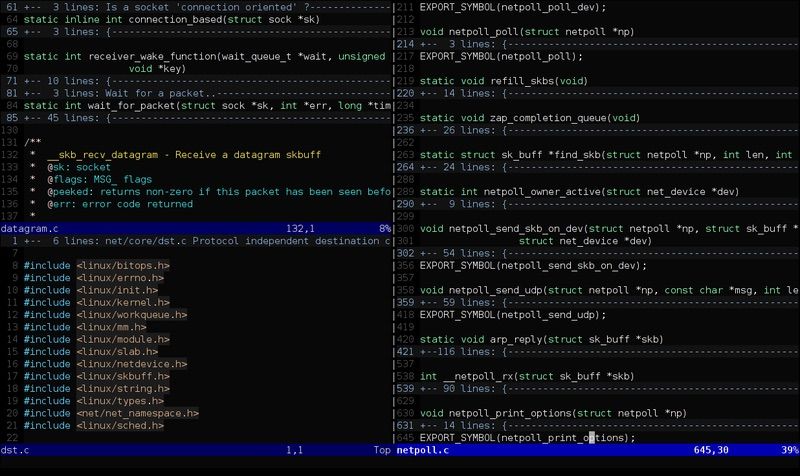
VV is a Neovim client for macOS. A pure, fast, minimalistic Vim experience with good macOS integration. Optimized for speed and nice font rendering.
- Fast text render via WebGL.
- OS integration: copy/paste, mouse, scroll.
- Fullscreen support for native and simple (fast) mode.
- All app settings configurable via vimscript.
- Command line launcher.
- “Save All” dialog on quit and “Refresh” dialog on external changes.
- Text zoom.
VV is built on Electron. There are no barriers to porting it to Windows or Linux, or making plugins with Javascript, HTML, and CSS.
Installation
Install via Homebrew
VV is available via Homebrew Cask:
It will also install Neovim (if it is not installed) and command line launcher vv.
Download

Or you can download the most recent release from the Releases page.
You need Neovim to run VV. You can install it via Homebrew: $ brew install neovim. Or you can find Neovim installation instructions here: https://github.com/neovim/neovim/wiki/Installing-Neovim. Neovim version 0.4.0 and higher is required.
Build manually
You can also build it manually. You will need Node.js and Yarn installed.
This will generate a VV.app binary in the dist directory. Copy VV.app to your /Applications folder and add the CLI launcher vv to your /usr/local/bin.
Command Line Launcher
You can use the vv command to run VV in a Terminal. Install it via the VV → Command Line Launcher... menu item. VV will add the command to your /usr/local/bin folder. If you prefer another place, you can link the command manually:
Usage: vv [options] [file ...]
Options are passed to nvim. You can check available options in nvim help: nvim --help.
Neovim Plugin Install
Settings
You can setup VV-specific options via the :VVset command. It works the same as the vim built-in command :set. For example :VVset nofullscreen is the same as :VVset fullscreen=0. You can use :help set for syntax reference.
fullscreen,fu: Switch to fullscreen mode. You can also toggle fullscreen withCmd+Ctrl+F. Default:0.simplefullscreen,sfu: Use simple or standard fullscreen mode. Simple mode is faster than standard macOS fullscreen mode. It does not have any transition animation. Default:1.bold: Allow bold font. You can completely disable bold even if the colorscheme uses it. Default:1.italic': Allow italic. Default:1.underline: Allow underline. Default:1.undercurl: Allow undercurl. Default:1.fontfamily: Font family. Syntax is the same as CSSfont-family. Default:monospace.fontsize: Font size in pixels. Default:12.lineheight: Line height related to font size. Pixel value isfontsize * lineheight. Default:1.25.letterspacing: Fine-tuning letter spacing in retina pixels. Can be a negative value. For retina screens the value is physical pixels. For non-retina screens it works differently: it divides the value by 2 and rounds it. For example,:VVset letterspacing=1will make characters 1 pixel wider on retina displays and will do nothing on non-retina displays. Value 2 is 2 physical pixels on retina and 1 physical pixel on non-retina. Default:0.reloadchanged: Show dialog when opened files are changed externally. For example, when you switch git branches. It will prompt you to keep your changes or reload the file. Default:0.windowwidth,width: Window width. Can be a number in pixels or percentage of display width.windowheight,height: Window height.windowleft,left: Window position from left. Can be a number in pixels or a percentage. Percent values work the same as thebackground-positionrule in CSS. For example:25%means that the vertical line on the window that is 25% from the left will be placed at the line that is 25% from the display's left. 0% — the very left, 100% — the very right, 50% — center.windowtop,top: Window position top.quitoncloselastwindow: Quit app on close last window. Default:0.autoupdateinterval: Autoupdate interval in minutes.0— disable autoupdate. Default:1440, one day.
You can use these settings in your init.vim or change them any time. You can check if VV is loaded by checking the g:vv variable:
Macos Install Neovim 0.5
VV also sets set termguicolors on startup.
Development
First, you need start a webpack watch process in a separate terminal:
Then you can run the app:

You can run tests with yarn test and ESLint with yarn lint commands.
Name

The VV name comes from the bash shortcut vv that I use to start Vim.
License
VV is released under the MIT License.
